Cool Animated Drawings of Places
Habitation » Web Evolution »
SVG (or Scalable Vector Graphics) is an XML-based file format which contains ii-dimension vectors and allows developers to create amazing graphics and graphical applications that are dynamic and animated.
SVG is a powerful image format that can be manipulated with code, either in a text editor or with CSS / JS and information technology is used more and more than in web pattern.
One of the biggest pluses SVG has is that it tin look sharp on all screen resolutions. It tin can contain very small file sizes and can be easily edited and modified. SVG images offering so much more freedom when information technology comes to the size of the images used, every bit well every bit the way they interact with your final design.
This XML-based vector image format makes things easier for spider web developers and web designers, so nosotros decided to gather here 22 cool animated SVG packs to inspire you. These premium SVG packs serve different purposes, from calculation icons and blithe texts to websites to adding clocks, animated graphics and more than.
Add these blithe SVG packs to your spider web blueprint drove and be ready for your side by side website projection!
P.S. We've also added some examples of how to use SVGs in web designs, beneath.
SVG POP Watch is perfect for your project or your site team. You lot can easily alter its appearance, it has a retina ready & responsive animated SVG watch engine. Y'all tin also easily add your ain design. This SVG clock comes with many cracking features so make certain to check it out!
This is a really dainty and animated SVG illustration pack. They were created using Snap.SVG JavaScript library, and they would wait great in your projects.
This set includes x unique styles of 3D animated texts. They use HTML text which means Google reads it simply like whatever other HTML texts. The styles this pack contains, range from realistic, flat and isometric.
These blithe apartment weather condition icons were beautifully designed. Each has its own unique animation and past using them, you'll definitely make your web design projects more artistic and compelling.
This pack contains half dozen SEO SVG animated icons. You can use them and integrate them into your web blueprint projects to brand your website interactive.
With animated HTML issue you tin can add together shine, sexy or cartoon lights to your HTML elements. Y'all can hands adjust their placements, size, colour and much more.
These blithe SVG icons are exactly what your website needs. They're the perfect way to tell your customers that your app, theme or game works perfectly in all major browsers.
This pack contains l web promotional icons. This is an add-on for Enliven'em. Each icon comes with 5 background variations which means yous'll get 250 SVG files in total.
This is a very flexible JS script which will aid y'all in creating a modern and fashionable SVG epitome with optional animations. This set up contains 30 build-in animation furnishings which you can use to make the perfect web design projection.
Cyclo – SVG Loaders Kit
With this ready, your preloaders will look great! Here are 33 loading animation furnishings made only in SVG.
This is a circular HTML5 preloader which will brand the transition betwixt a normal user experience and a smooth trip to your website's content.
This pack contains several blithe SVG musicians and the original vector files. Y'all likewise have a demo package, a musicians' package. This pack is very well documented.
Animated SVG Icon Mega Pack volition brand your vector fine art go alive. All you have to practise is save your artwork, add a line of code to your HTML and you're good to get!
The Folding Loader SVG animation is perfect for your preloader page. Use information technology with conviction!
The Flatimations SVG animated icon set will make your website more fun and creative. These eye-catching icons will look great on any device and browser.
This Retro SVG Camera photo Slideshow has its inspiration in flat design. It looks retro notwithstanding contemporary and information technology is a great fashion to animate and brandish images.
How about having and using these 16 animated SEO icons which volition bring your website to life. They're fully scalable vector graphics and they'll look great on whatsoever device and browser.
This plugin will help y'all create a gooey card with circles as items. It uses SVG filters, contains vi menu style, comes with many customizable options and much more.
Here'southward a really cool set of animated SVG icons which are the perfect manner to directly your website's visitors to your social media pages.
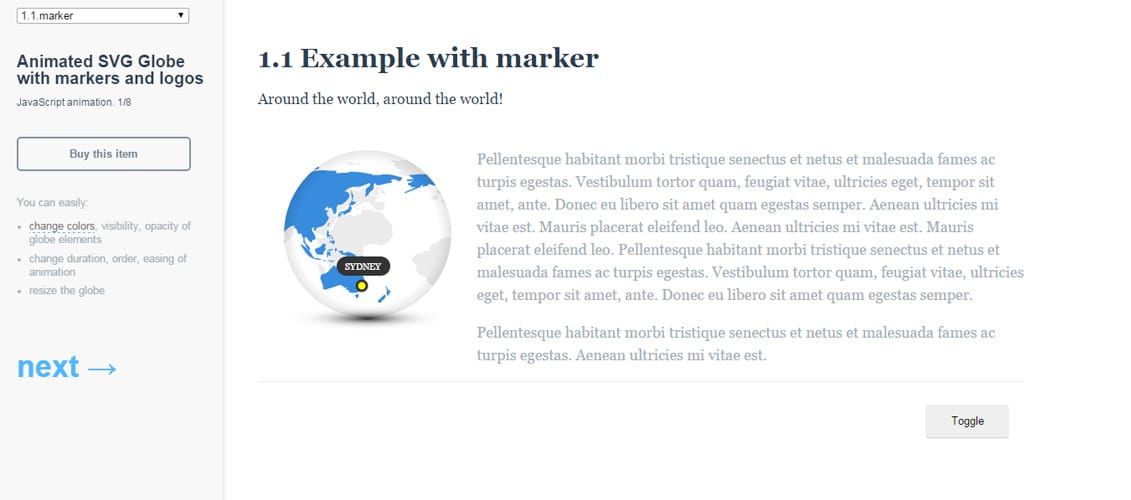
This is a really cool animated SVG globe with markers and logos that works well on both mobile and desktop devices. It is the perfect manner to visualize a location.
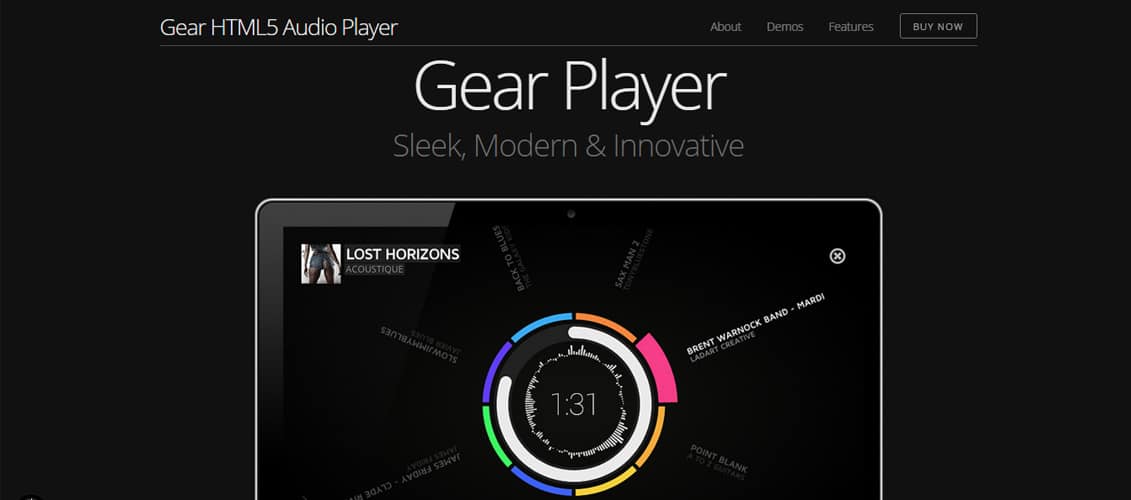
You can now hands showcase your music in a creative way. This Gear Player provides a very engaging user interface which you'll definitely love.
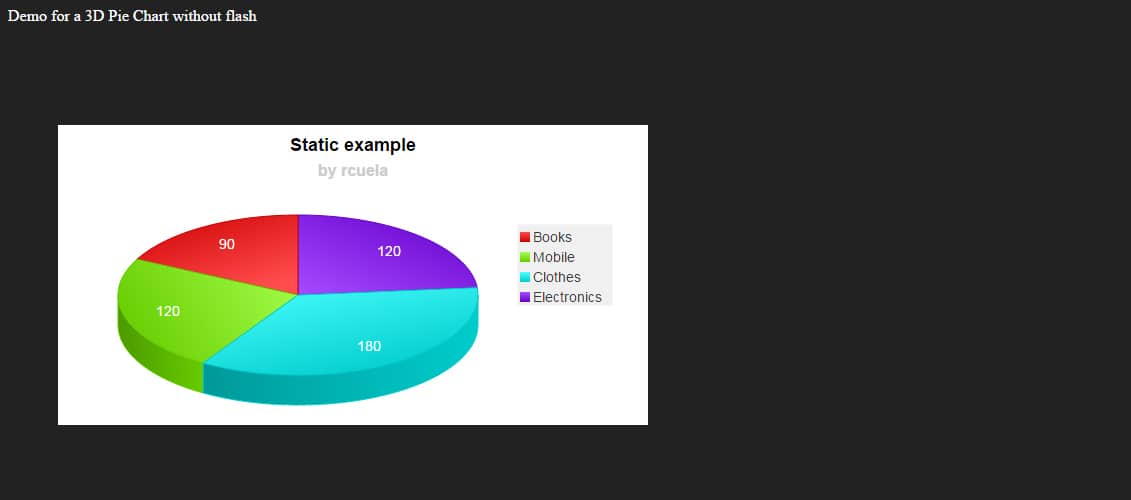
This 3D Pie Chart was developed in JavaScript, SVG and VML culling. Y'all can easily customise it, change its position, summit, radius, legends attributes, text size and much more.
Examples of Great Websites That Use The Ability of SVG
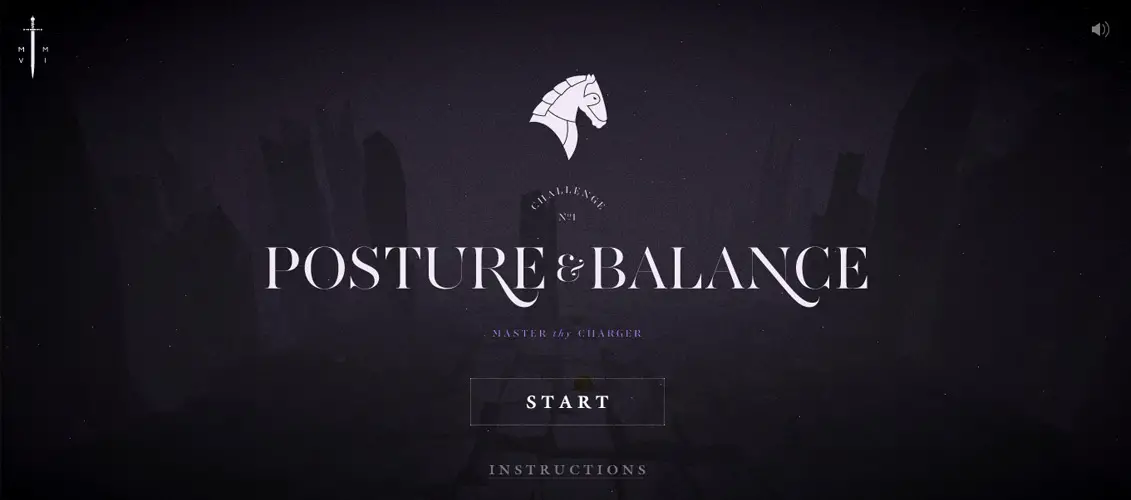
Cavalier: Conqueror of Excellence
These series of games were created using SVG for animation and graphics. Posture & Remainder is the get-go game created for a platform called Cavalier that was designed with innovative technologies.
Poignée de primary virile
This animated and photographic new website was congenital for the France-based graphic design & digital creative studio Poignée de master virile. The outcome is incredible!
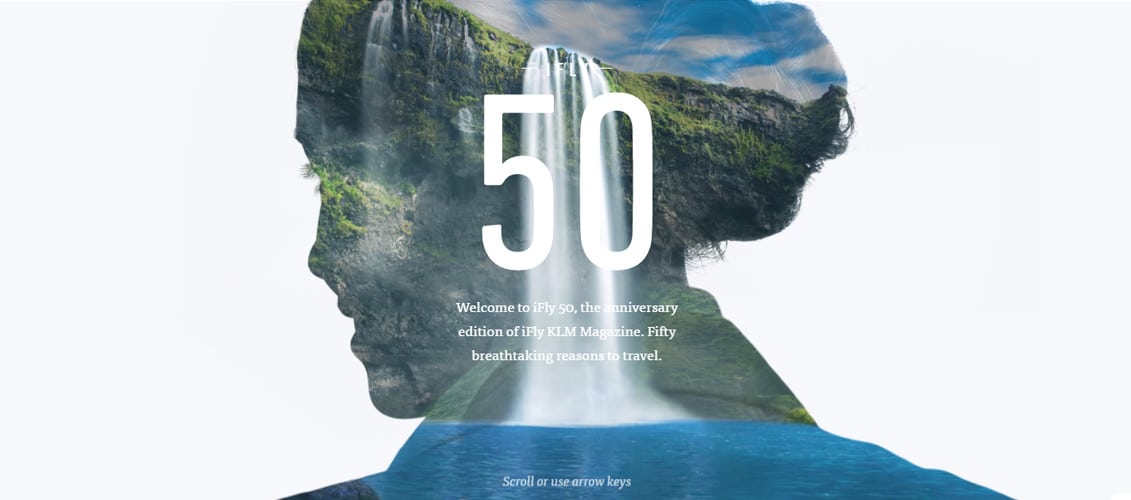
iFly50
When FLY KLM Magazine historic its fiftieth edition, information technology designed a vividly animated site for the ultimate travel collection. In this way, there were presented the 50 most beautiful, fascinating places on World.
The ARK: Star Denizen Starmap
Using an incredible ARK interface, this website presents Robert's Space Industries, a spacecraft manufacturer, within the game "Star Denizen". This is a portal for data, updates, and purchases of your very own spacecraft with which y'all can protect the citizens of Star Citizen.
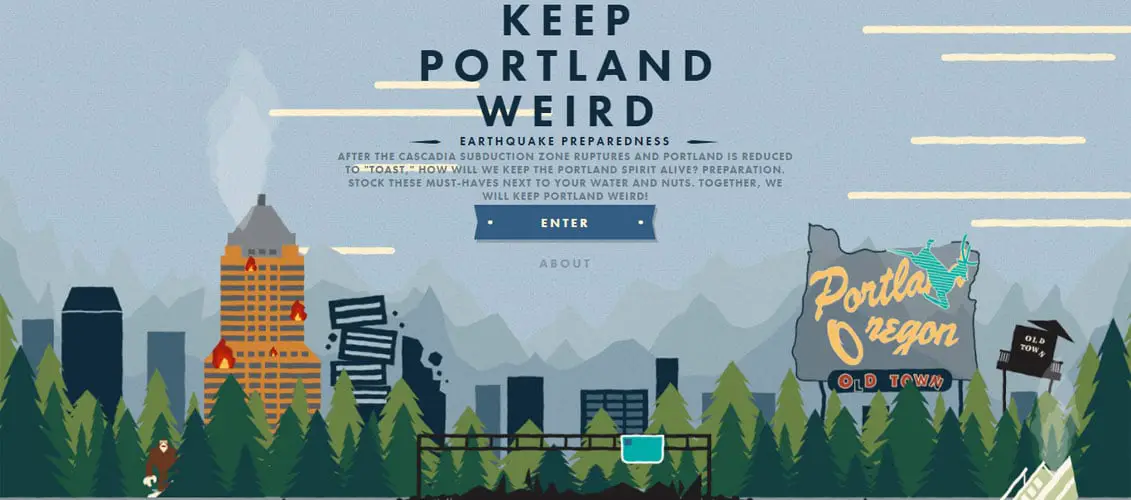
Keep Earthquakes Weird
Keep Earthquakes Weird is a platform created with stunning SVG graphic effects which were congenital with the goal of preparing the population of Portland in case of an earthquake. The content is very educative.
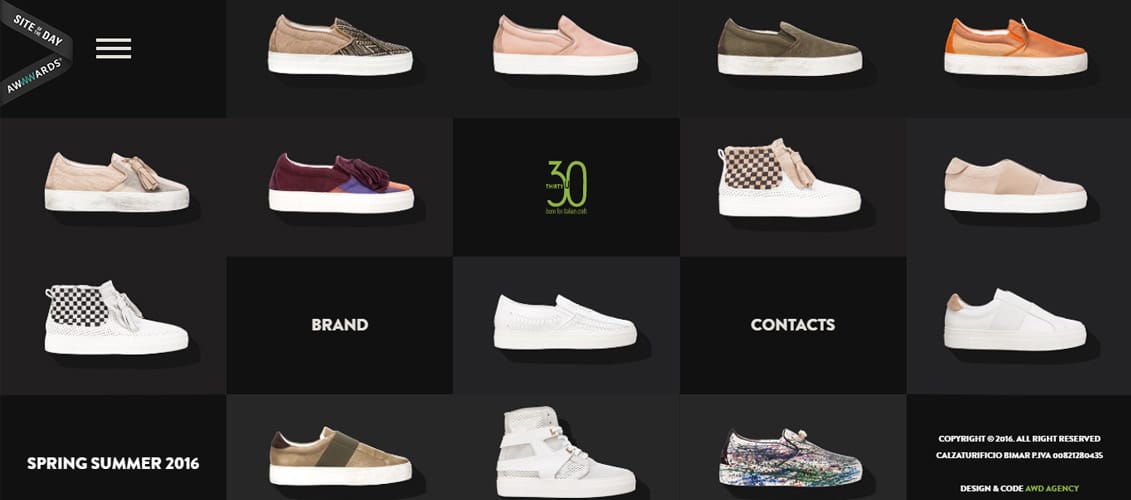
30u
30u is an e-shop that sells shoes on a site created by developers that put attention on mode and used some interesting SVG features.
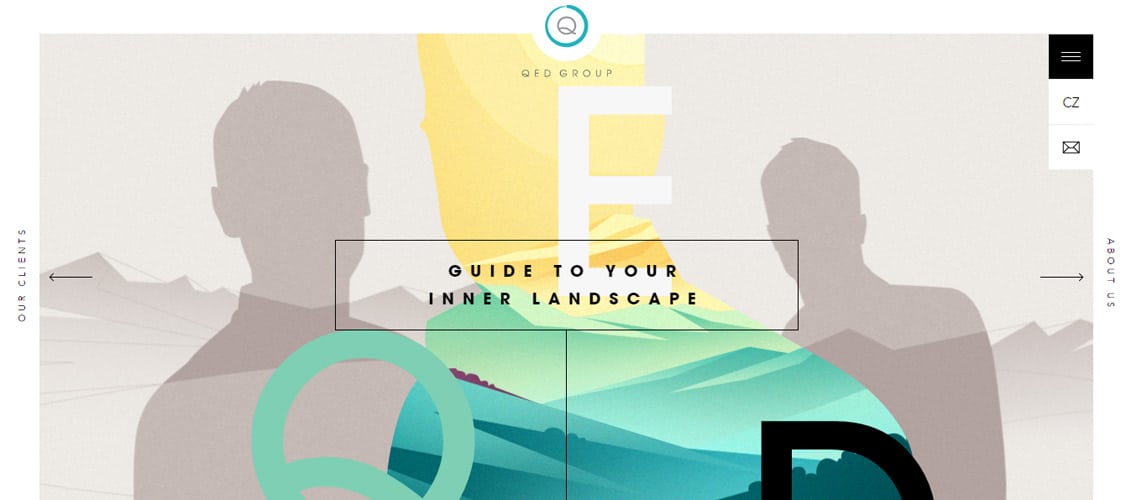
QED Group
QED GROUP site has amazing suggestive illustrations which will offering y'all a great navigation experience. The layout of the site is swish and smart.
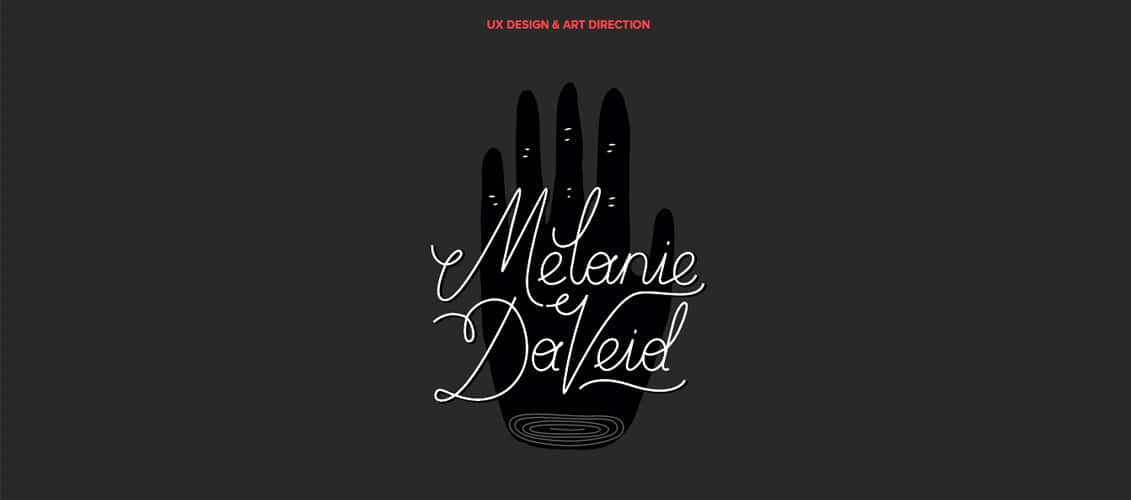
Melanie Daveid
Melanie Daveid'south website is i of the nicest portfolio sites that can exist plant on the spider web. The site includes smooth transitions and gorgeous mitt illustrations
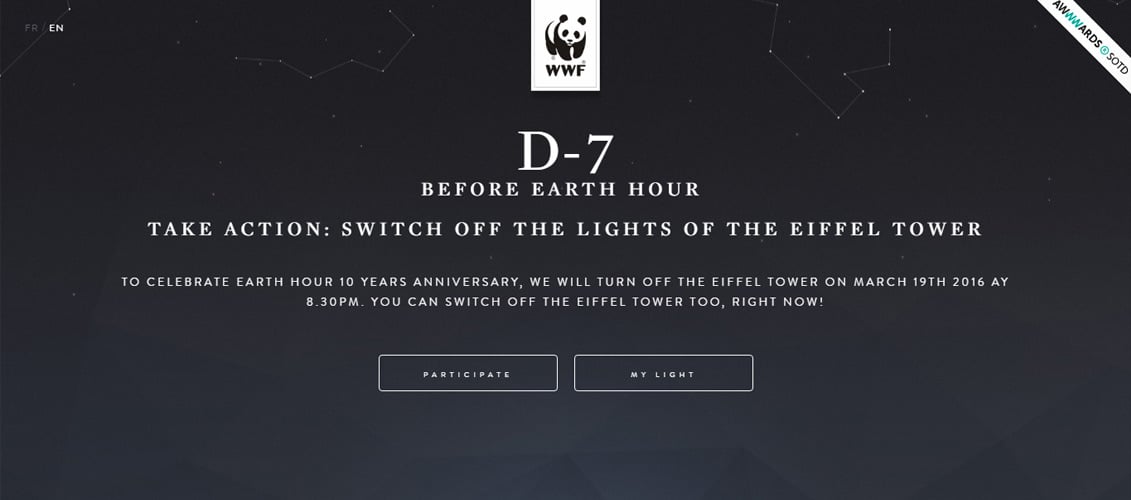
WWF French republic – Earth Hour Paris
This animated site was created for WWF France and was used to announce that on March 19th, the lights of the Eiffel Belfry will be switched off for Earth Hour.
Nerisson
Nerisson aka Jimmy Raheriarisoa is a French art director specialized in web/mobile design, illustration & movement design. This is a keen portfolio site, with squeamish illustrations and graphic features.
One Design Visitor
One Design Visitor is an experienced and enthusiast team of designers, developers, project managers, writers, and artists. Their site is a brilliant and interactive one, based on crisp SVG images.
MIDORI AOYAMA
Midori Aoyama is a Tokyo-based DJ and producer. He has launched his own political party "EUREKA!" that is still one of the best business firm music parties in Japan. His site is also innovative, an interesting example of SVG and how you can benefit from information technology equally a user.
Source: https://webdesigndev.com/animated-svg-packs/

































0 Response to "Cool Animated Drawings of Places"
Post a Comment